Changelog
Follow up on the latest improvements and updates.
RSS

Effective Date: January 15th, 2025
To align with the official Node.js release schedule, we are updating our platform's default Node.js version from 20 to 22. This default version is used to build headless environments when no Node.js version is specified in the environment’s
package.json
file.What this means for you
- If your package.jsondoesn't specify a Node.js version, your environment will be built using Node.js v22 instead of v20 after January 15th, 2025
- Environments explicitly configured for Node.js v20 will continue to work as expected
- We will continue supporting Node versions v18, v20 and v22
Required action
While it’s not mandatory, we recommend setting the Node.js version explicitly in your
package.json
files to avoid disruptions.
Please be aware of an upcoming change to our rollback policy for headless sites hosted on WP Engine's Headless Platform.
What's Changing
We're updating the retention policy for our rollback functionality.
Starting
December 2nd, 2024
, you will only be able to roll back to versions of your site that have been deployed within 90 days.What This Means for You
- Your live deployment will always be retained,
- You can roll back to any version deployed within the last 90 days,
- Versions last deployed more than 90 days ago (except for the current active deployment) will not be retained.
Action Required
Please take some time before December 2nd, to review your site's version history and ensure your deployment workflow accommodates this new policy.
Support
If you have any questions or concerns about this change, please don't hesitate to reach out to our support team. We're here to help you navigate this transition smoothly.

We're happy to share that Headless Platform now supports pnpm!
pnpm is an alternative package manager to npm and yarn, offering faster installation times and more efficient disk space usage through its unique approach to dependency management.
This addition gives our users more flexibility in managing their JavaScript dependencies, potentially improving build times and reducing storage requirements for their projects.
Learn more
Visit our documentation for more details.
improved
Headless
Enhanced Runtime Logs for Easier Diagnostics

We're excited to announce significant improvements to our Runtime Logs feature, designed to streamline your debugging process and provide deeper insights into your headless front-end application's performance.
The runtime logs view provides real-time insights into your app's operations, errors, and custom log messages.
New Features:
- Visual Log Activity Chart
- Color-coded entries for quick identification of info and error logs,
- Deployment markers to correlate code changes with log patterns,
- Hover over markers for deployment details and quick access links.
- Advanced Filtering Options
- Quick filtering for Errors or Info logs,
- Full-text search to quickly locate specific issues or events.
- Flexible Time-based Filtering
- Pre-defined time windows (1 min to 24 hours),
- Custom time window selection,
- Option to view logs since the last build (up to 24 hours),
- Visual time frame selection directly on the log chart.
How to Access:
- Navigate to the Logstab in your app environment screen
- Select your desired time period in the Runtimesection
- Check out our documentation for more details on how to use all the new features!
Important Notes:
Runtime logs are retained for the past 24 hours for all environments.
We believe these enhancements will significantly improve your ability to diagnose issues and optimize your headless WordPress applications. As always, we're eager to hear your feedback!
new
Headless
Introducing the Edge Cache Purge Library

Our new npm package enables selective edge cache purging for headless WordPress sites, allowing developers to clear specific pages or groups of pages instead of the entire cache.
Overview
Previously, purging the edge cache for headless WordPress sites on our platform was only possible at the environment level, which meant clearing all cached content indiscriminately at the edge.
While this approach ensured that content was refreshed, it also resulted in unnecessary purging of other assets, leading to inefficiencies.
WP Engine now provides a framework-agnostic npm package for purging the edge cache of your headless WordPress site at a granular level with
@wpengine/edge-cache
. Use case
Instead of purging the entire cache, you can execute the following:
- Purge individual pages by specifying their paths
- Purge groups of pages using custom cache tags
This package can be integrated into an API endpoint in your application, allowing selective edge cache purging triggered by various sources, such as WordPress plugins or hooks.
Documentation
For more details, examples and information about rate limits visit our documentation.

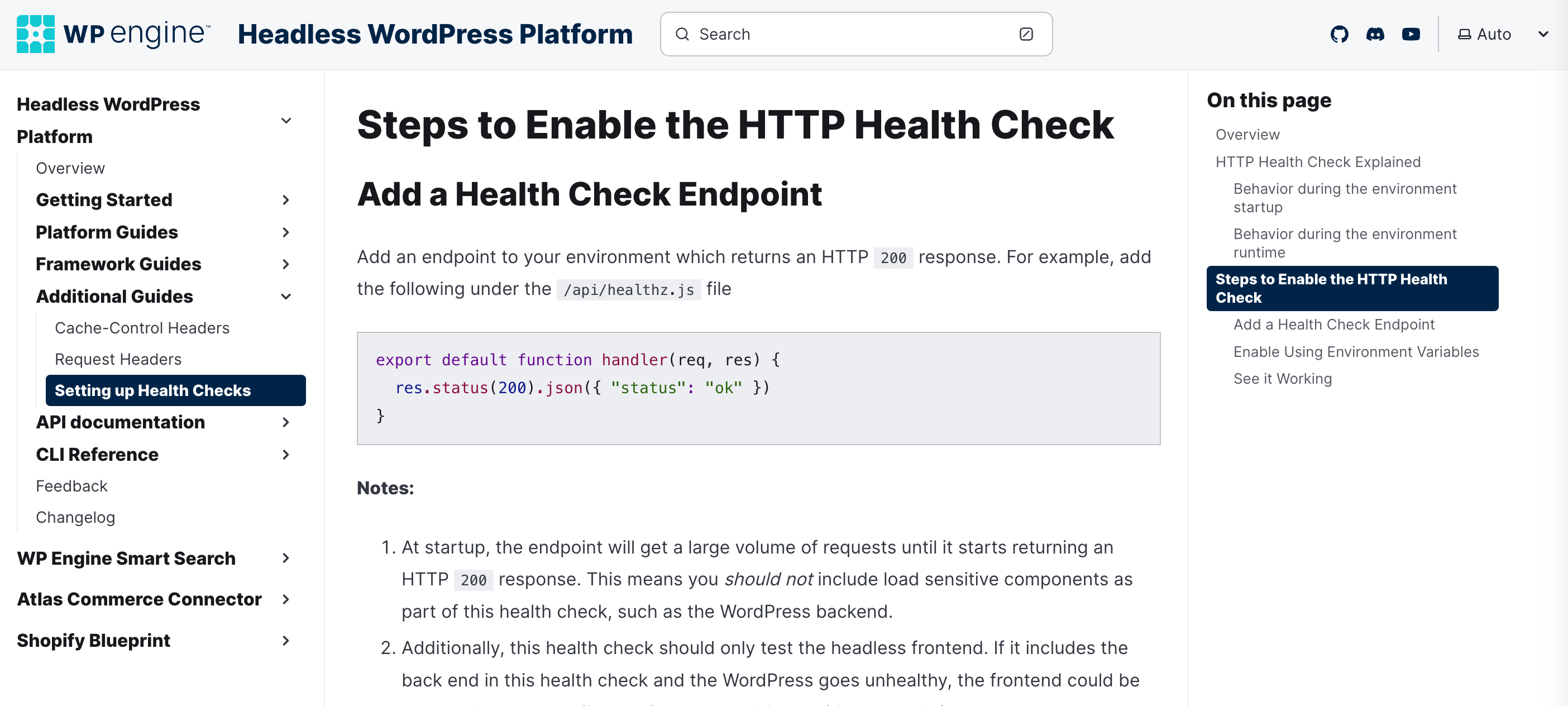
HTTP health check
on the Headless WordPress platform is a check that runs at a high frequency at the environment startup - and then periodically while the environment is running to ensure it is operating correctly.Once set up, during every deployment the platform will wait for the health check to respond with a successful response (HTTP code
>=200
and <400
) before marking the deployment as successful. Then, if the environment starts failing while it’s already running (health check will start returning HTTP code
>=400
), the platform will restart the environment.A health check must be configured by the developer to be enabled for each of the environments that they wished to be monitored.
Behavior during the environment startup
By default (without the HTTP health check enabled) Headless WordPress platform checks if your environment has bound to a port (see more details in our documentation). Once it has done so successfully, the environment will be marked as healthy and the deployment as successful which means that your environment is ready to serve the traffic.
If the health check is enabled on your environment, it will instead wait for the environment to respond with an
200
response before marking it as healthy.Behavior during the environment runtime
By default (without the HTTP health check enabled), if the environment is bound to a port our platform will not treat it as unhealthy if it starts returning HTTP
5xx
responses.However, once the health check is configured, the environment will be restarted if it starts returning HTTP
5xx
responses.Additional details
For onboarding guide and additional details about this feature please visit our documentation.

We are excited to announce the beta release of support for Next.js On-Demand Incremental Static Regeneration for Pages Router on Atlas! 🎉
This feature allows you to manually trigger the revalidation of static pages based on specific events, ensuring your content is always up-to-date without the need for a full site rebuild.
Getting started
- Install the @wpengine/atlas-next package in your project
- Set up an API route in your Next.js or Faust.js project to handle revalidation requests.
- Secure your API route with a secret token stored in your .env.local file.
- Use webhook plugins or WordPress hooks to trigger the API route when content is updated.
Visit our documentation for a detailed onboarding guide.
Notes
- This feature is currently in beta. To use it, ensure you are running Next.js version 13.5.1or higher.
- Currently, our support of On-Demand ISR is limited to Pages Router only and does not include support for rewrites, Next.js internationalization, or the App Router.
- This capability is also fully compatible with Faust.js, enabling seamless integration for headless WordPress sites.
For more information about current limitations visit our documentation.
Feedback
We're eager to hear your feedback! Please use our WP Engine feedback form to contact us.
Stay tuned as we continue to enhance our platform with more features to keep the content of your headless WordPress site fresh and up-to-date!
new
Headless
Introducing support for Next.js ISR on Atlas

We're thrilled to announce the launch of improved support for Next.js Incremental Static Regeneration (ISR) on Atlas.
What improvements does this release include?
In most cases, Next.js Incremental Static Regeneration (ISR) works as expected on Atlas - however, there are two issues:
- Traffic Spikes:When traffic spikes, new replicas of the application are spawned. These replicas mirror the version of the application that was originally built, which includes statically generated content that may now be outdated.
- Low Traffic Periods:Conversely, if a site receives no traffic for an extended period, the application scales down. When traffic picks up again, the initial visitors encounter this outdated content. This content isn’t cached; instead, it initiates a background revalidation process. After this process is complete, any subsequent requests will receive the freshly updated content, which is then cached.
Our solution for ISR support effectively addresses both issues, ensuring your site always displays the most recent content, regardless of traffic patterns. If your sites use Next.js Incremental Static Regeneration, we recommend using
@wpengine/atlas-next
package to ensure your content is going to be up to date regardless of the traffic patterns to your sites.Does that mean Atlas supports on-demand Incremental Static Regeneration now?
Currently, on-demand ISR is not supported on Atlas. However, our team is actively working on adding this feature to our platform. Once it’s available, the use of the
@wpengine/atlas-next
package will be required to enable on-demand ISR on Atlas.In the meantime, we are excited to offer our users the opportunity to start utilizing this enhanced functionality on their headless WordPress websites.
How can I get started?
Make sure to check our documentation for detailed onboarding information.
Feedback
Should you have any feedback, please submit it using the our feedback form.

Following the official Node.js release dates, we’re ending support for Node.js version 16 on Atlas, effective May 6th, 2024. This decision allows us to focus our resources on supporting newer versions of Node.js, which include critical security updates and performance improvements.
What This Means for You
If your applications or projects currently use Node.js version 16, they will continue to function without interruption. However, beginning on May 6th, any new builds of your Atlas applications set to utilize Node.js version 16 will not succeed. To avoid this issue, you'll need to upgrade your site to Node.js version 18 or newer.
Recommended Actions
We strongly encourage you to upgrade to one of the newer versions of Node.js supported on Atlas as soon as possible. This will ensure your applications can be updated seamlessly.
- Review your applications: Check your applications for any dependencies that might be affected by this change and plan your upgrade path accordingly.
- Test your applications: After upgrading, thoroughly test your applications to ensure they operate as expected without any issues.
Support and Resources
For the latest insights and updates, please ensure you visit our changelog regularly. It's your go-to source for detailed information on new features and improvements, helping you stay informed and maximize the benefits of our offerings.
We understand that this transition may require some adjustments, and we are here to assist you every step of the way. Our team of headless WordPress experts are available 24/7 to assist with any questions you may have.
Thank you for your understanding and cooperation as we make necessary enhancements to continue providing you with the best service possible. We appreciate your support and are excited to see your projects thrive on our platform.
improved
Headless
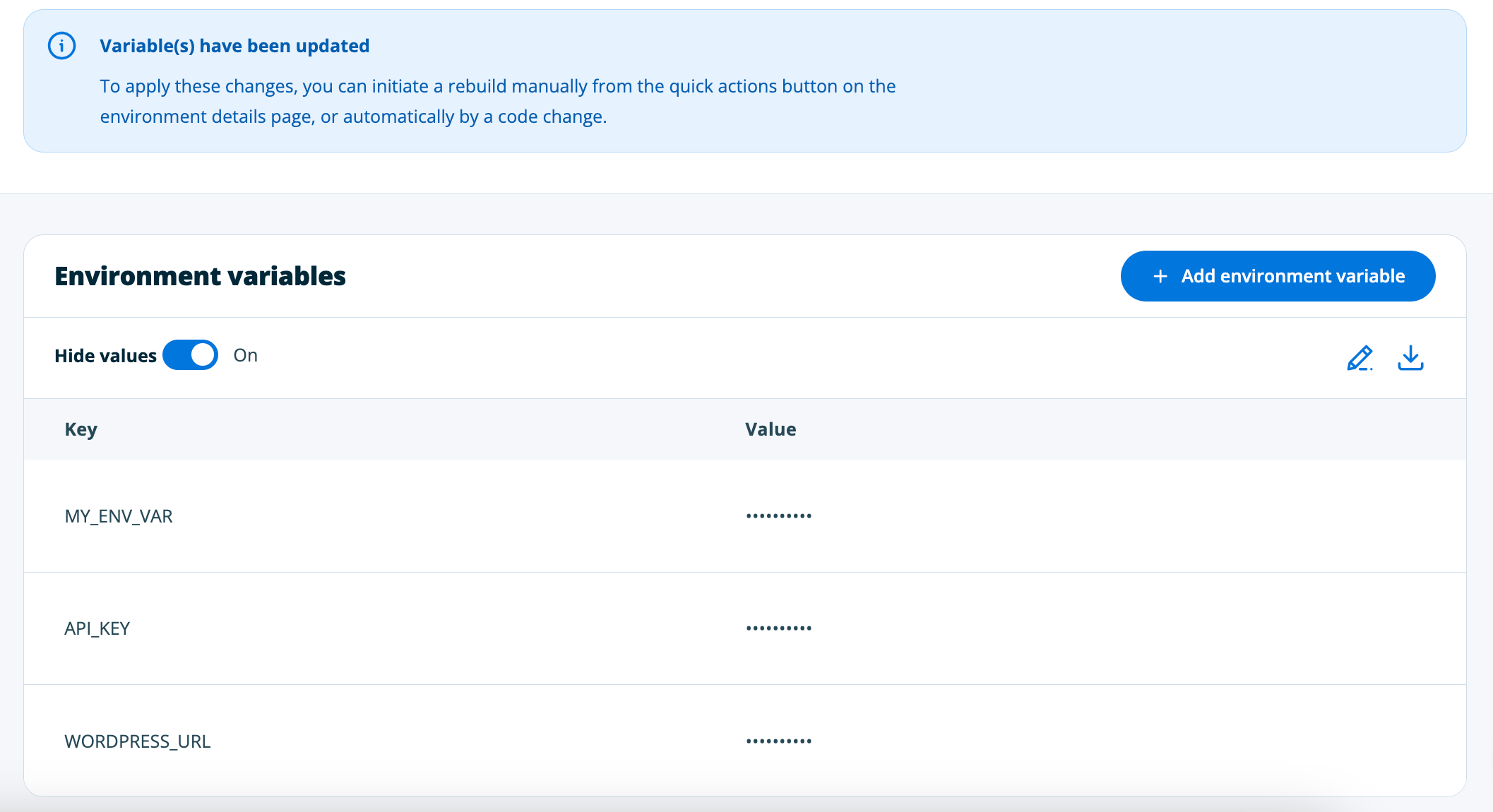
Enhanced Environment Variables Management Screen

We're excited to announce the launch of our new Environment Variables Management Screen, a dedicated feature designed to simplify the management of your project's environment variables.
Key Features:
- Centralized Management:Add, edit, and delete environment variables effortlessly through a unified interface.
- Bulk Operations:Enhance efficiency with the ability to perform actions on multiple environment variables simultaneously—ideal for large-scale adjustments.
- Export Functionality:Easily export a file with your project's environment variables for backup or transfer purposes, ensuring you can manage these settings across different environments seamlessly.
- "Rebuild Needed" Alert:Our update introduces a clear notification system. Whenever you modify environment variables, you'll receive an immediate alert if a rebuild is necessary to apply the changes, ensuring you're always informed about the status of your environment.
This update reflects our commitment to improving your development workflow and user experience. Stay tuned for more UX updates in the upcoming weeks!
We're keen to hear your thoughts on this new feature. Share your feedback and suggestions on how we can further improve your platform experience via our feedback tool. Our team reviews all feedback suggestions immediately!
Happy coding!